After you enable this feature, the default BigCommerce product pages and the cart page will still function as per app settings, but to utilise the dev mode, all the class needs to be implemented as per the guide below.
To use the app, developers must include the classes generated by the app in the locations where the app suggested. Once all the classes are implemented then the app will resume its functionality to setup the steps for the selected products.
| Wrapper Element | Input Element |
|
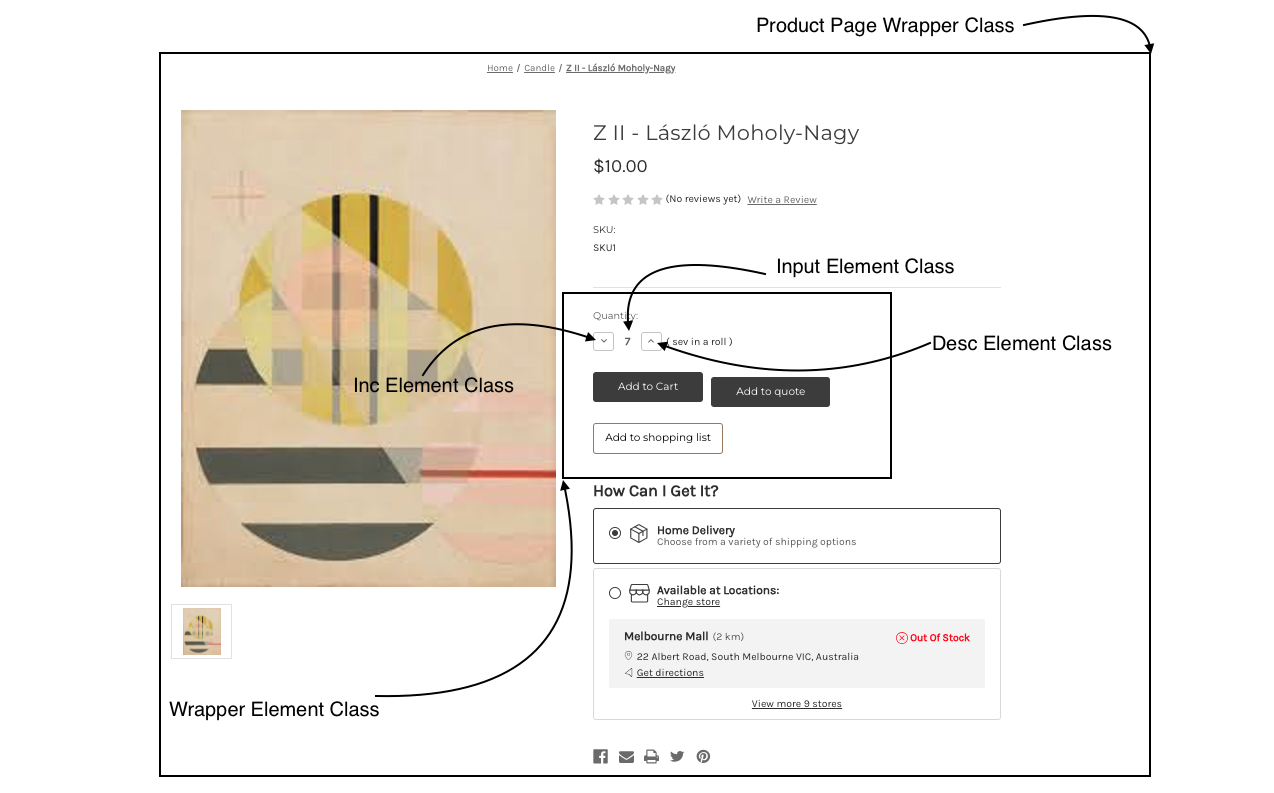
Add this class as the (page wrapper) on (any custom pages) where you want the app to work. The app works by default on the Cart page, so you do not need to add it there. |
Add this class in the (product quantity input field). |
| Inc Element | Desc Element |
| Add this class to the (inc quantity button) on the product / cart page(s). |
Add this class to the (decrease product quantity button) on the Product page, Cart page, or wherever you require the app to work. |
| Product-Page Element |
SKU-Identifier Element |
|
Add this class to the (product page) as the (page wrapper). This class will identify whether the app should work on the page or not. |
Add this class to the (SKU element). Make sure the SKU is present inside this class as a text. |
| Modal-Trigger Element |
Modal-Wrapper Element |
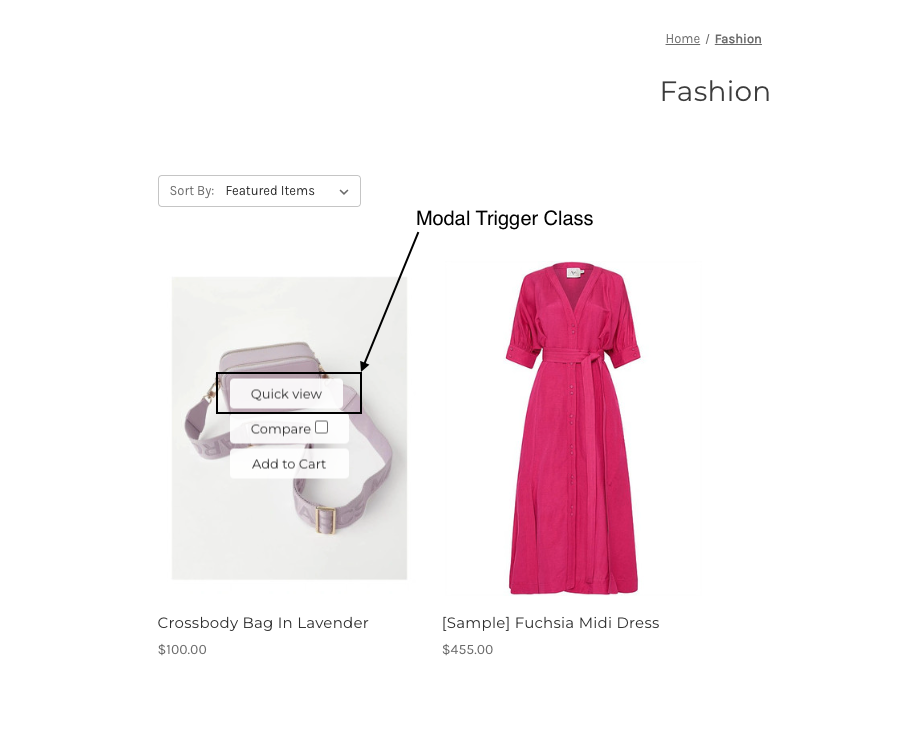
| Add this class with the (trigger of the modal) (quick-view). |
Add this class in the (modal alongside the modal content wrapper). |
| Cart-Item Element |
Custom-Section Element |
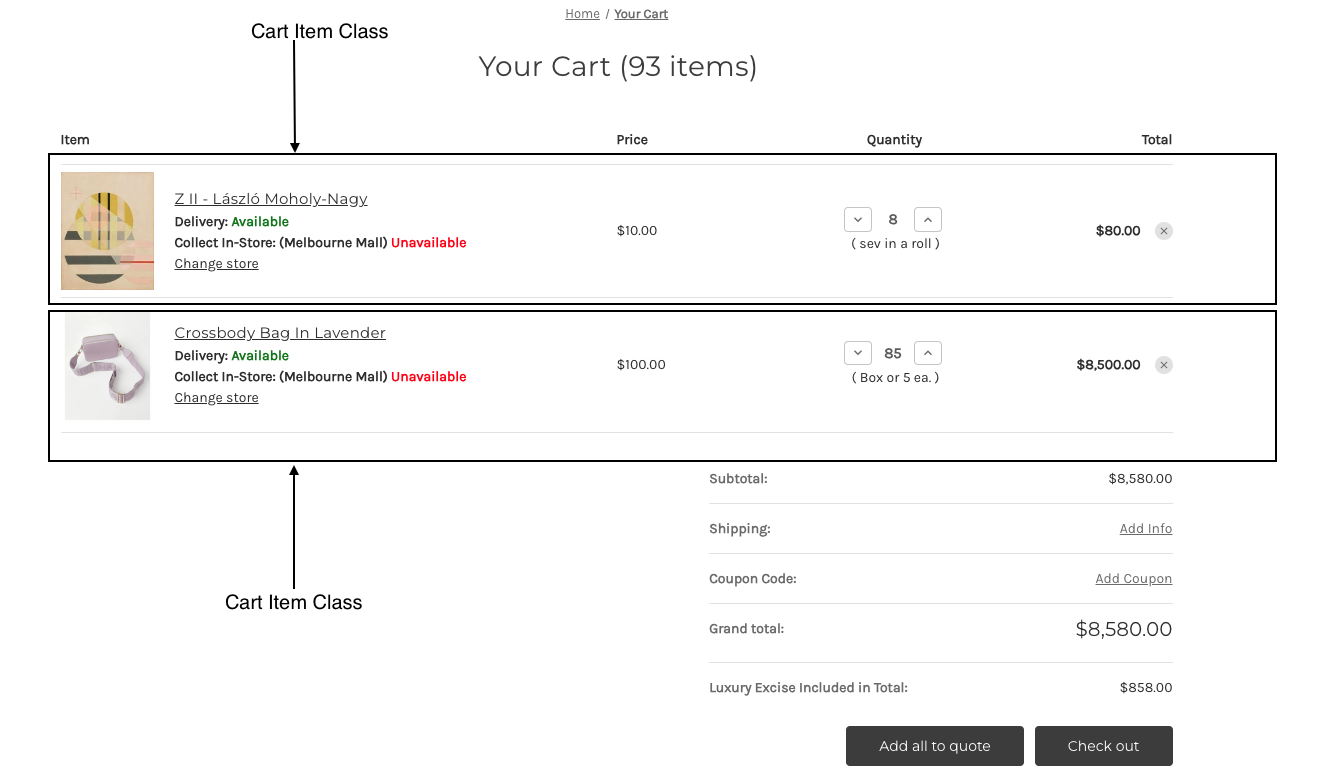
| Add this class in the (cart page for each cart item). This class needs to be alongside the data attribute "data-cart-itemid". |
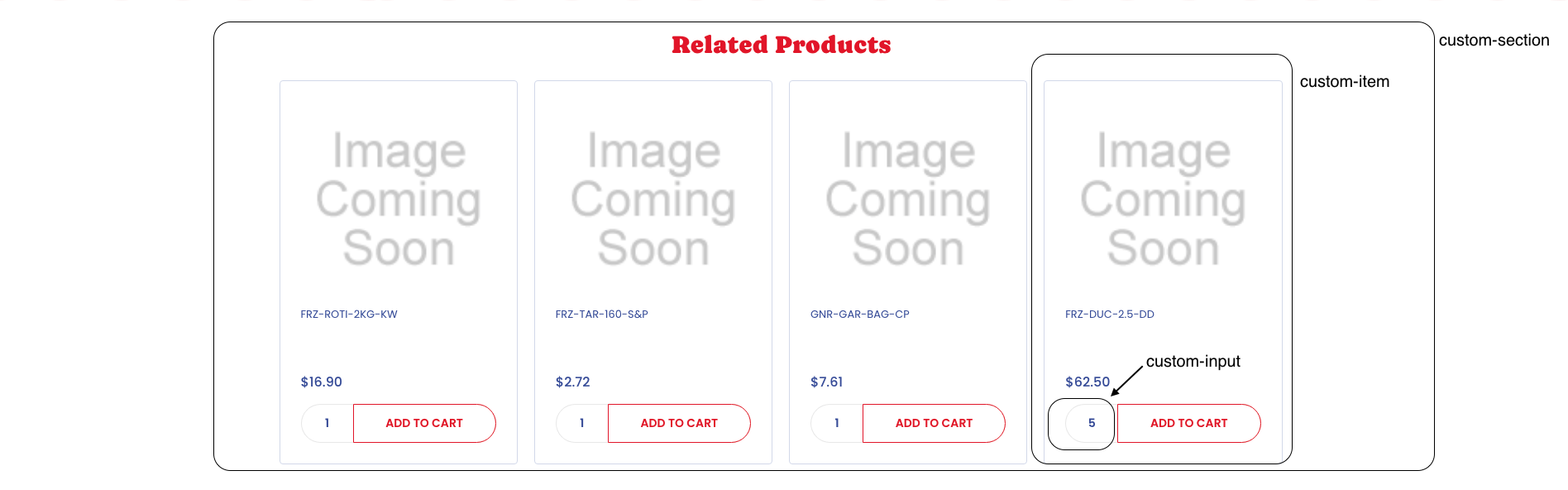
Add this class as the container class in the product cards where the app needs to implement the functionality. This class needs to contain all the products in a section. It can be used multiple times on a single page. |
| Custom-Item Element |
Custom-Input Element |
| Add this class to each of the products inside the custom-section. This class will be the child element of the custom section. It can be used multiple times inside the custom section. | This class needs to be implemented on the input field for quantity in each product card. |
| Side-Cart Element | |
| Add this to the side cart, usually on category pages or product listing pages |

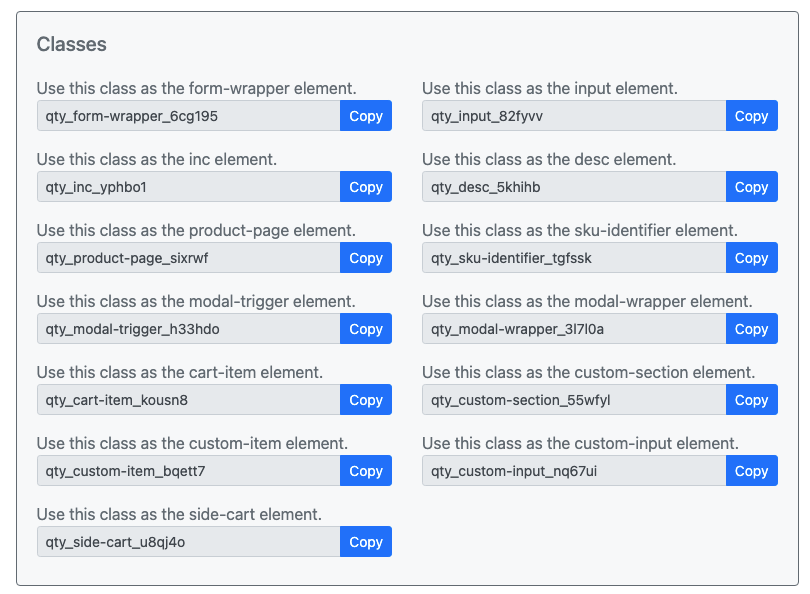
Visual Guide: